
Yan Cui
I help clients go faster for less using serverless technologies.
It’s been a busy month, some top quality conferences – Code Mesh, Build Stuff, FuncBy and NDC London – all cramped into the space of 4 weeks. It has been a blast, lots of talks and valuable takeaways, and it was great to hang out with old friends and meet new ones. As soon as I find time I’ll put together some posts with my key takeaways from the conferences.
During these conferences, Kevlin Henney’s numerous talks have left a lasting impression on me. In his “Seven Ineffective Coding Habits of Many Programmers” talk at Build Stuff, he described the lack of visual honesty in code such as these:
public int howNotToLayoutMethodHeader(int firstArgument,
string secondArgument)
and on what visual honesty means, he presented a number of quotes from Daniel Higginbotham’s excellent Clean Up Your Mess website:
“To answer the question “What is clean design?” most succinctly: a clean design is one that supports visual thinking so people can meet their information needs with a minimum of conscious effort.”
“You convey information by the way you arrange a design’s elements in relation to each other. This information is understood immediately, if not consciously, by the people viewing your design.”
“This is great if the visual relationships are obvious and accurate, but if they’re not, your audience is going to get confused. They’ll have to examine your work carefully, going back and forth between the different parts to make sure they understand.”
The quotes talk about laying out information so that their visual relationships are obvious and accurate.
So if you layout your method arguments in such a way that their visual relationships are not accurate and you do that purposefully, then you’re in fact being dishonest.

As I sat there, I finally understood why F# pipes are so awesome. I always knew it makes cleaner and more readable code, it’s intuitive, but I haven’t been able to find the words to explain why – the trouble with being able to understand something with minimum conscious effort is that your conscious mind can’t explain how it understood it.
Not anymore, now I finally understand it.
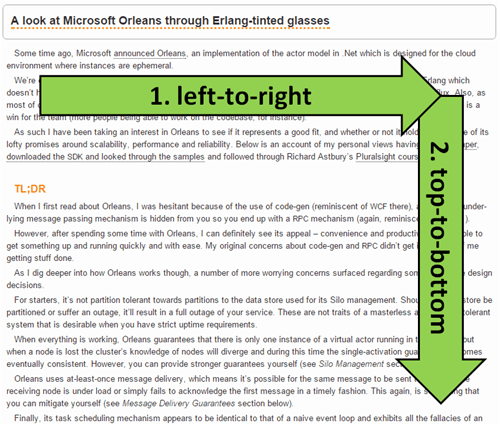
When we’re reading a piece of regular English text, we’re reading from left-to-right, then top-to-bottom. This convention controls the flow of information we receive as we read, so when we’re laying out information for people to consume, we lay them out in the order of left-to-right, then top-to-bottom.

But what about code?
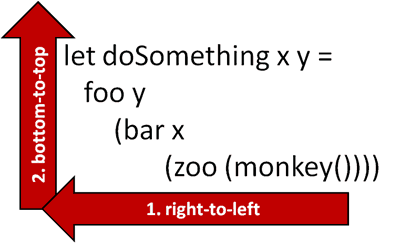
When it comes to writing nested function calls, somehow this flow of information has been reversed!

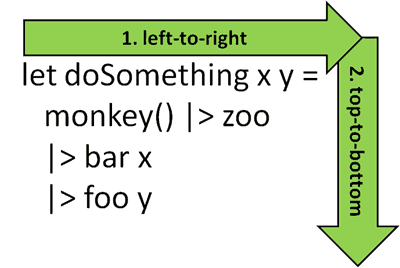
With F#’s pipes (which has been adopted in both Elm and Elixir by the way), we have finally managed to restore some sanity and present sequence of function calls in a way that matches the way we consume any other textual information.

Visual honesty right before your eyes!
Links
Clean Up Your Mess – A guide to Visual Design for everyone
NDC Oslo 2014 – Takeaways from keynote “it’s a write/read web”
NDC Oslo 2014 – Takeaways from “career reboot for the developer mind”
Takeaways from Theo Schlossnagle’s talk on Scalable Internet Architecture
Takeaways from Hewitt, Meijer and Szyperski’s talk on the Actor model
Takeaways from Gael Fraiteur’s multithreading talk
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.

Pingback: F# Weekly #49, 2014 | Sergey Tihon's Blog
This is what I like about PowerShell too.
Pingback: Seven ineffective coding habits many F# programmers don’t have | theburningmonk.com
Pingback: Year in Review, 2014 | theburningmonk.com