
Yan Cui
I help clients go faster for less using serverless technologies.
Following on from part 2 where I wrote a simple page with a canvas area where you can scribble, I thought I’d add a couple of new features:
- ability to show the image as PNG image so user can save it
- change the line cap
- change the line join
- change the shadow settings (colour, offset, blur)
Show PNG
The <canvas> element defines a rather useful toDataURL() method:
“The
toDataURL()method must, when called with no arguments, return adata:URL containing a representation of the image as a PNG file.”
To get the data in PNG format and get the browser to render it for the user:
// display the image
$("#btnShowPng").click(function () {
window.location = element.toDataURL("image/png");
});
Couldn’t be simpler, right?!
Changing the lineCap property
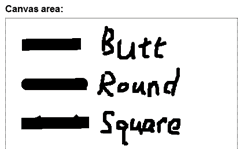
The 2D context defines a lineCap property which you can set to butt, round or square, it determines the ending style of the line (default is butt):

So here’s a simple set of radio buttons:
<article>
Line cap:
<input type="radio" name="linecap" value="butt" checked="checked"/>Butt
<input type="radio" name="linecap" value="round"/>Round
<input type="radio" name="linecap" value="square"/>Square
</article>
![]()
and an event handler for their change events:
// change the linecap when the "linecap" radio button changes
$("input[name=linecap]:radio").change(function (event) {
context.lineCap = event.target.value;
});
Changing the lineJoin property
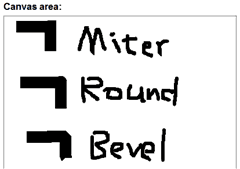
In addition to the lineCap property, the 2D context also defines a lineJoin property which can be set to miter, round or bevel, it determines how the corners look (default is miter):

Here’s the set of radio buttons:
<article>
Line join:
<input type="radio" name="linejoin" value="miter" checked="checked"/>Miter
<input type="radio" name="linejoin" value="round"/>Round
<input type="radio" name="linejoin" value="bevel"/>Bevel
</article>
![]()
and its corresponding event handler:
// change the linecap when the "linejoin" radio button changes
$("input[name=linejoin]:radio").change(function (event) {
context.lineJoin = event.target.value;
});
Changing the Shadow properties
The 2D context has a couple of shadow related properties:
- shadowColor
- shadowOffsetX
- shadowOffsetY
- shadowBlur
The shadowColor property can take in a colour using the rgba function (default value is “rgba(0, 0, 0, 0)”, i.e. a fully transparent black), whilst the other properties require a numeric value greater than or equal to 0.
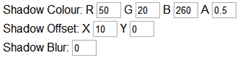
Here’s the HTML marker for configuring the shadow properties:
<article>
<section id="shadowColorSection">
Shadow Colour:
R
<input type="text" id="txtColourR" value="0" class="narrow" />
G
<input type="text" id="txtColourG" value="0" class="narrow" />
B
<input type="text" id="txtColourB" value="0" class="narrow" />
A
<input type="text" id="txtColourA" value="0" class="narrow" />
</section>
<section>
Shadow Offset:
X
<input type="text" id="txtOffsetX" value="0" class="narrow" />
Y
<input type="text" id="txtOffsetY" value="0" class="narrow" />
</section>
<section>
Shadow Blur:
<input type="text" id="txtBlur" value="0" class="narrow" />
</section>
</article>

and the javascript to go along with them:
$("#shadowColorSection > input:text").change(function (event) {
setShadowColour(context);
});
$("#txtOffsetX").change(function (event) {
context.shadowOffsetX = event.target.value;
});
$("#txtOffsetY").change(function (event) {
context.shadowOffsetY = event.target.value;
});
$("#txtBlur").change(function (event) {
context.shadowBlur = event.target.value;
});
…
// set the shadow colour from the RBGA text boxes
function setShadowColour(context) {
var r = $("#txtColourR").val(),
g = $("#txtColourG").val(),
b = $("#txtColourB").val(),
a = $("#txtColourA").val();
context.shadowColor = "rgba(" + r + "," + g + "," + b + "," + a + ")";
}
Now that we can modify a few more of 2D context’s properties, it’d be nice if the changes are remembered after we clear the canvas, so the Clear button’s event handler needs to be modified too to keep track of the current values and reapplying them:
// clear the content of the canvas by resizing the element
$("#btnClear").click(function () {
// remember the current line width
var currentWidth = context.lineWidth,
currentLineCap = context.lineCap,
currentLineJoin = context.lineJoin;
var currentShadowColour = context.shadowColor,
currentShadowOffsetX = context.shadowOffsetX,
currentShadowOffsetY = context.shadowOffsetY,
currentShadowBlur = context.shadowBlur;
// set the element's width to erase canvas content
element.width = element.width;
context.lineWidth = currentWidth;
context.lineCap = currentLineCap;
context.lineJoin = currentLineJoin;
context.shadowColor = currentShadowColour;
context.shadowOffsetX = currentShadowOffsetX;
context.shadowOffsetY = currentShadowOffsetY;
context.shadowBlur = currentShadowBlur;
});
Demo
The demo can be found here.
Related posts:
Having fun with HTML5 – Canvas, part 1
Having fun with HTML5 – Canvas, part 2
Having fun with HTML5 – Canvas, part 4
Having fun with HTML5 – Canvas, part 5
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.

Pingback: Having fun with HTML5 – Canvas, part 4 | theburningmonk.com
Pingback: Having fun with HTML5 – Canvas, part 2 | theburningmonk.com
Pingback: Having fun with HTML5 – Canvas, part 1 | theburningmonk.com