
Yan Cui
I help clients go faster for less using serverless technologies.
This is a neat trick I picked up the other day, you can create a dynamic class which takes in a set of properties in the constructor and dynamically generates Accessor and/or Mutation methods (you just have to choose which lines to leave out):
function DynamicClass(properties) {
// store class scope into a local variable
var _this = this;
for (var i in properties) {
(function (i) {
// create access method
_this["get" + i] = function () {
return properties[i];
};
// and mutation method, delete to make the class immutable
_this["set" + i] = function (value) {
properties[i] = value;
}
})(i);
}
}
In your calling code, you can then create a new class like this, just define and provide the value for the properties you want to add to the class in the constructor call:
var obj = new DynamicClass({
Name: "Dusty",
Breed: "Highland Terrier",
Age: 2
});
If you had added the mutation as well as the accessor methods, you’d be able to use them once the object has been created:
obj.setAge(3);
alert("Name: " + obj.getName() + ", Age: " + obj.getAge() + ", Breed:" + obj.getBreed());
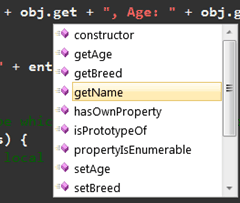
Better still, if you’re using Visual Studio by any chance, intellisense will be able to pick up the dynamically generated get/set methods on your new dynamic class:

Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.

Interesting. But intellisense can’t handle more complex object like this
{
Name: “Dusty”,
Breed: “Highland Terrier”,
Age: 2,
ComplexObject: {prop1 : 1,prop2 : “2”,prop3 : new Date()}
}
And it can’t detect types for dynamically generated accessors(obj[‘Name’].contructor == String).