
Yan Cui
I help clients go faster for less using serverless technologies.
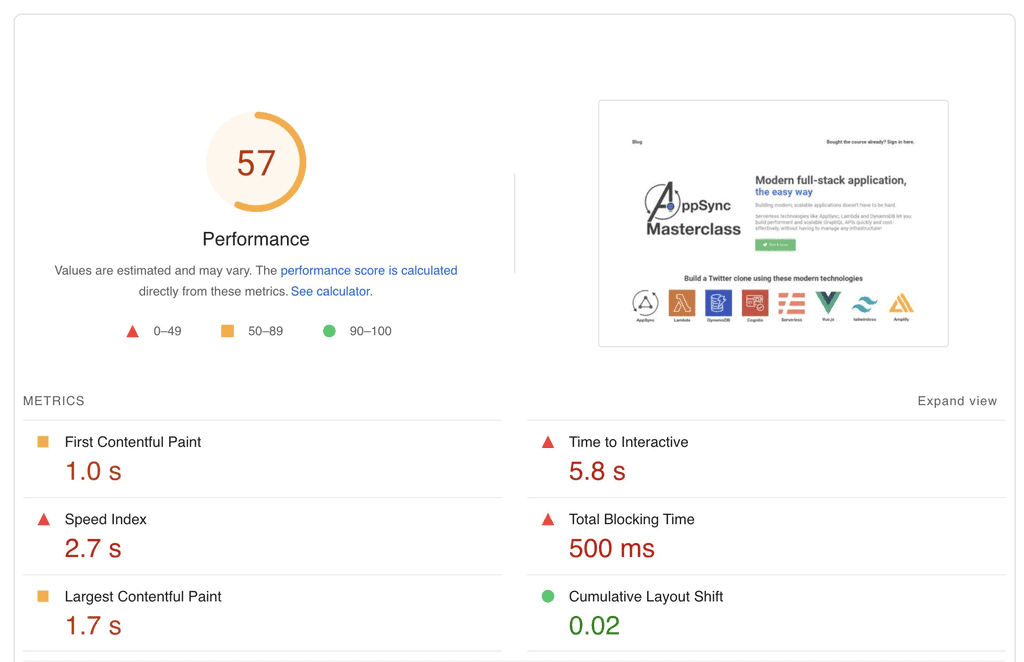
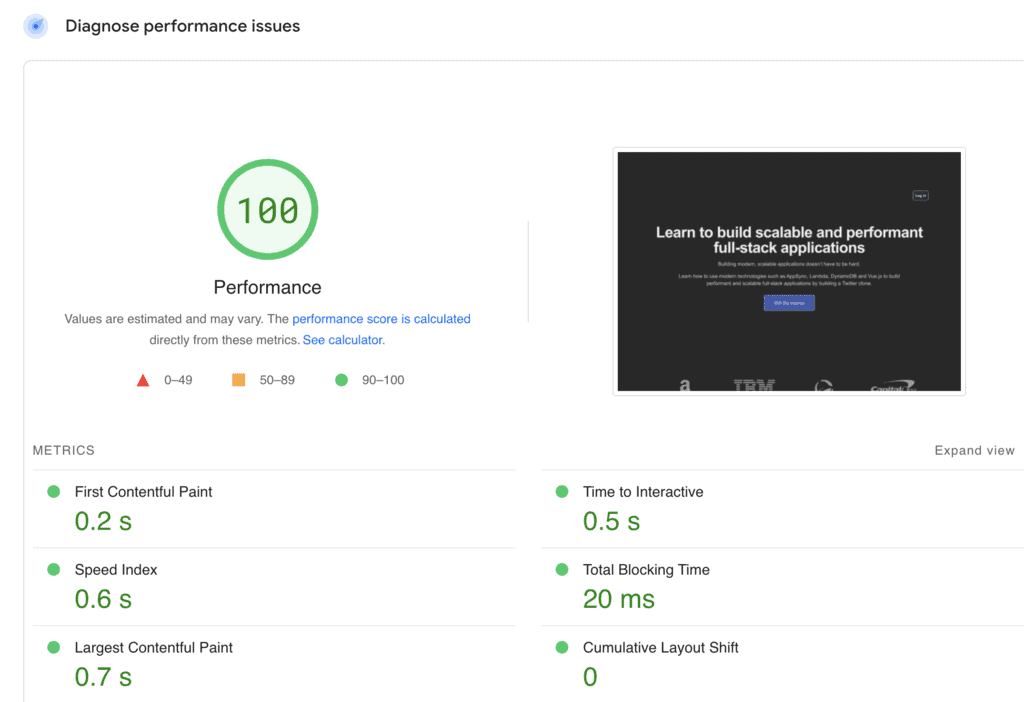
I recently looked at the AppSync Masterclass‘s landing page on PageSpeed Insight and didn’t like what I saw…

It’s hosted by Shifter and was straightforward to set up. Shifter offers a kind of serverless WordPress and promised to combine WordPress’s convenience with the performance of statically-generated websites. But there are a large number of CSS and script files that are required by WordPress, the theme, and various plugins that make the site work. All these contribute to the high “Time to Interactive” and “Total Blocking Time” you see above. I have tried using critical CSS and various optimization techniques I read about WordPress and it barely moved the needle.
Poor page performance here affects SEO and gives a poor first impression of the course itself.
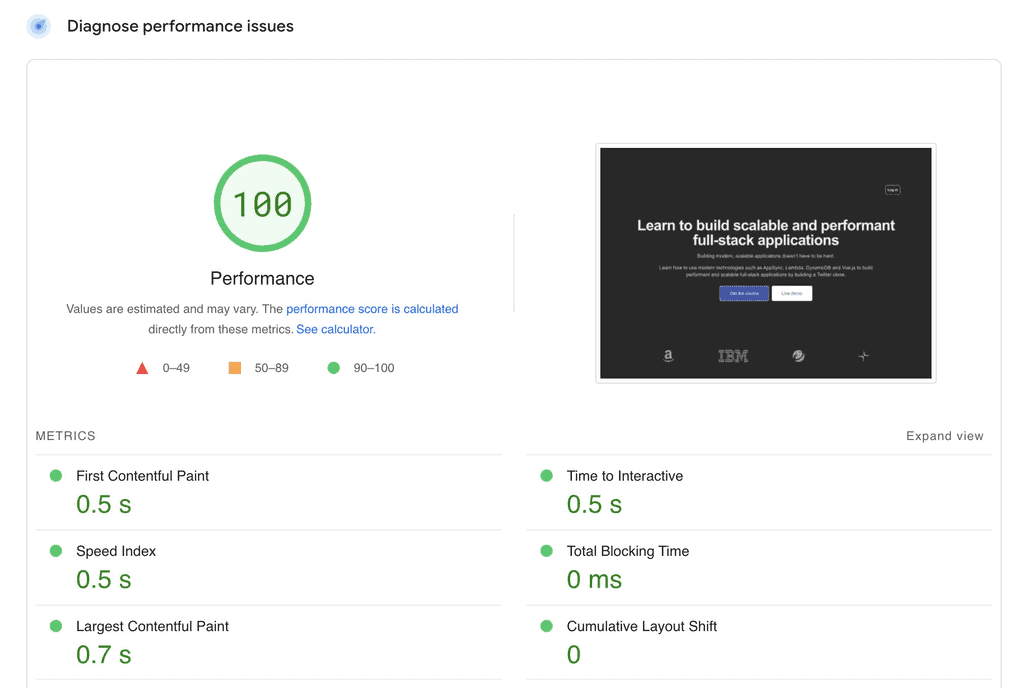
So I set about rebuilding the AppSync Masterclass’s landing page from scratch using Vue.js and Tailwind CSS. Everything was going great, and there are marked performance improvements across the board.

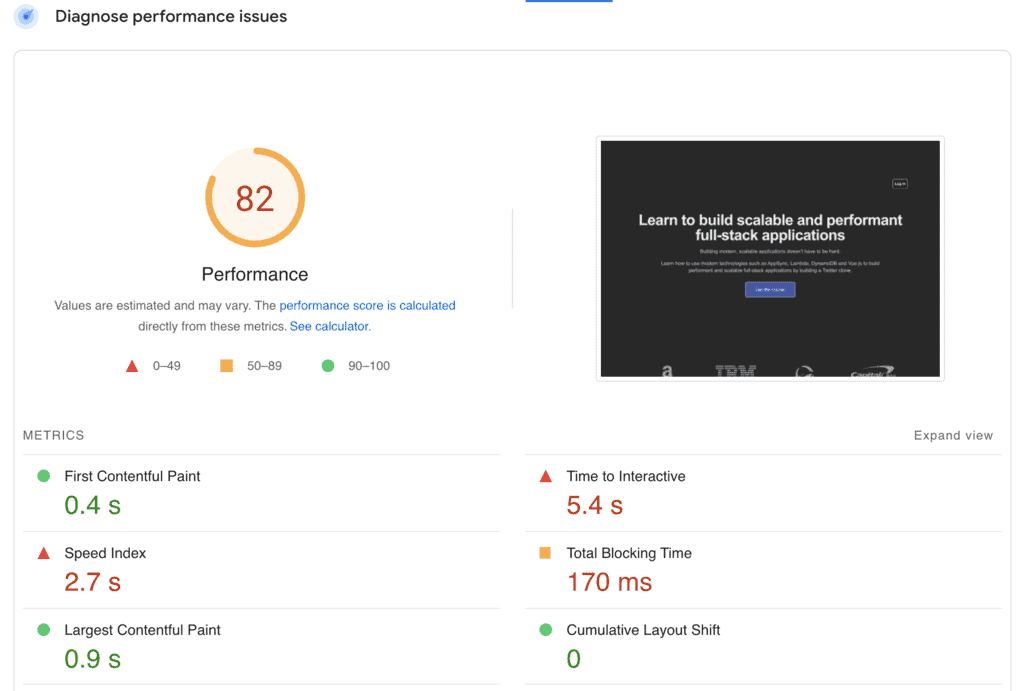
That is.. until I added the preview contents to the new site.
These preview lessons were already published on my YouTube channel so I simply went to the videos and grabbed their embed codes.

What’s the worst that can happen, right?
5 extra seconds to the “Time to Interactive”, that’s what! Not what I wanted to see when I’m putting in a lot of hard work to make the site faster.

Fortunately, this is easy enough to address:
- upload the videos to S3 and disable public access
- create a CloudFront distribution with origin access identity (OAI)
- generate some thumbnail images
- update the Vue template and replace the YouTube iframes with video tags
<div class="relative"> <video preload="none" controls class="w-full aspect-video" poster="/images/thumbnail.png"> <source src="https://url-to-video" type="video/mp4"> <track ref="videoSubtitle" label="English" kind="subtitles" srclang="en" src="https://url-to-srt" default> Your browser does not support the video tag. </video> <p class="mt-3 text-gray-300 font-extrabold">What is AWS AppSync?</p> </div>
Push the change, and wait for Amplify to build and deploy the update.
And voila, back to the level of performance I was hoping for!

To my future self and anyone else who’s looking to sell an online course, do yourself a favour and don’t use embedded YouTube videos on your landing page. The performance penalty is pretty steep!
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.
