
Yan Cui
I help clients go faster for less using serverless technologies.
You might have encountered this issue when using Amplify to host your single-page applications.
An image in the public folder would show up perfectly fine when running locally but it was not found on the live site after Amplify deployed your change. Curiously, this only happens with some images – jpeg, avif, webp…
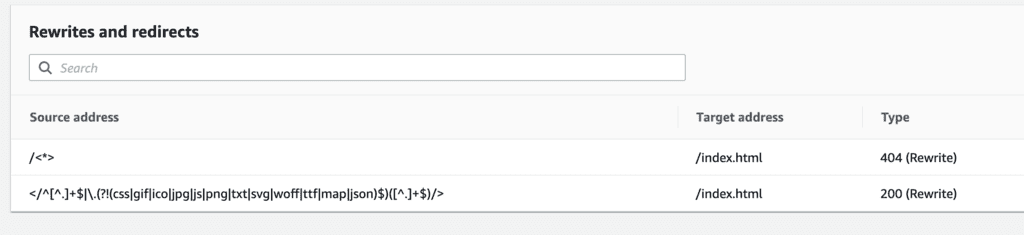
The reason for this is the default rewrite rules Amplify generates:

Notice that jpeg, avif and webp are all missing from the above?
The fix is to edit the rewrite rules and add those file extensions to the regex.
Alternatively, you can try fetching the images from Cloudinary instead. Which offers a number of advantages including:
- optimize images to webp format on-demand
- resize images on-demand so you can easily serve different-sized images with the
srcsetattribute
For other ways to optimize the performance of your single-page application, check out my last post on the 10 performance optimization tips I learned after rebuilding two of my landing pages from scratch.
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.
