Yan Cui
I help clients go faster for less using serverless technologies.
Using StageXL and Dart, I built another mini-game themed around our MMORPG Here Be Monsters this week. The game follows a pack of Taotie monsters, which is a type of spirit monster created when a ghost with immense hunger possesses a Chinese pot. Taotie originates from Chinese folklores and is one of many monsters that you encounter in the world of Here Be Monsters as seen in the in-game almanac page on Taotie:

Run Taotie Run
As the player, you assume the role of the leader of this pack of travelling Taotie who are looking for anything and everything to eat (I’m not making these up, according to the folklores they eat just about anything!) when they ran into a Starium shower (i.e. asteroids falling from the sky).

Being pots, you will crack and die if you get hit by an asteroid, hence the premise of the game is for you to lead your Taotie minions and navigate through the asteroids and survive for as long as you can.
To make things slightly more interesting and to encourage player to take more calculated risk, how fast you accumulate points towards your score is based on how you play. If you choose to hide around the edges you might have a better chance of surviving longer but your score also increase at a much slower rate compared to if you were to spend more time around the centre of the screen where your reaction time will be more thoroughly tested by the incoming asteroids:

Whilst self-preservation is of the highest priority (you get hit directly and it’s game over..), to discourage you from using your minions as mere cannon fodders the rate you accumulate score is also directly proportional to the number of minions you have. So keep your minions alive and you’ll pick up points a lot faster as a reward!
What’s more, there will occasionally be Cherries appearing on the screen for a brief moments, and collecting them before they disappear will yield a handsome 10000 bonus points towards your score!

stream_ext
To create the desired effect of the minions following your every move but always being several steps behind, I used the Zip function from the Rx’s set of APIs which I had begun porting over to Dart with a small project called stream_ext which is available on pub.dartlang.org here.
It’s also worth mentioning that the Rx’s APIs had been studied and taken into account in the design of Dart’s Stream type which already contains the most commonly used Rx APIs such as fold, map and where, so my porting effort is strictly limited to those more ‘exotic’ functions such as zip, merge, combineLatest and delay just to name a few.
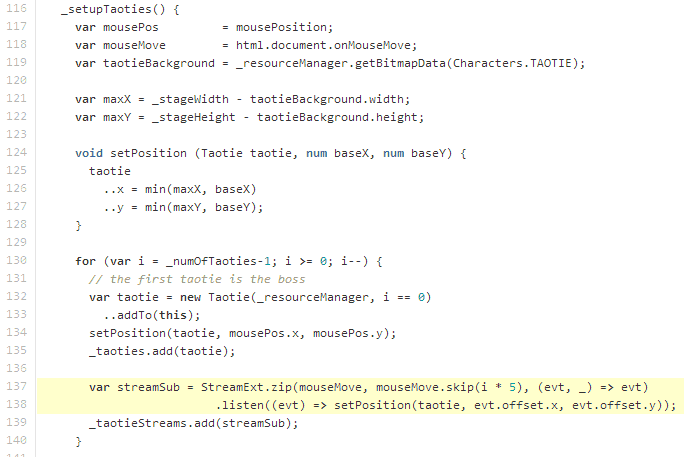
Using zip, it made it very easy to create a stream of mouse move events which is some steps behind the source (the mouse move events emitted whenever you move the mouse), see the highlighted lines 137-138 below:

Please give the game a go and let me know what you think and any suggestions you have on how to make it more fun!
Links
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.