
Yan Cui
I help clients go faster for less using serverless technologies.
Series:
- Algae
- Pythagoras Tree (this)
- Cantor Dust
- Koch Curve
- Sierpinski Triangle
- Dragon Curve
- Fractal Plant
Last time out we implemented the Algae example from the L-System wikipedia page.
Frankly, it wasn’t very exciting at all, but still we needed to lay the ground work for stuff we’ll be looking at today. In this post (and the subsequent posts in the series) we’ll make use of the Core module that we had established in Part 1.
Example 2 : Pythagoras Tree
Starting from this example, things get interesting as we need to draw things on the screen, yay!
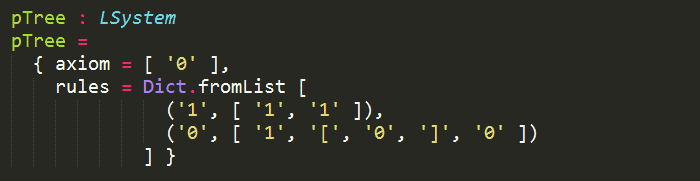
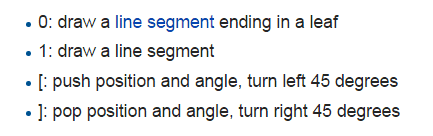
First, we need to define our L-System:

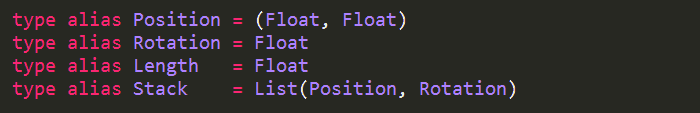
and a couple of type aliases:

Notice that we’re going to use a linked-list as the LIFO stack to record the position and angle. Because that’s how this particular L-System work:

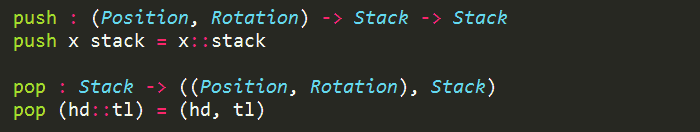
Next, let’s add 2 helper functions for working with the stack:

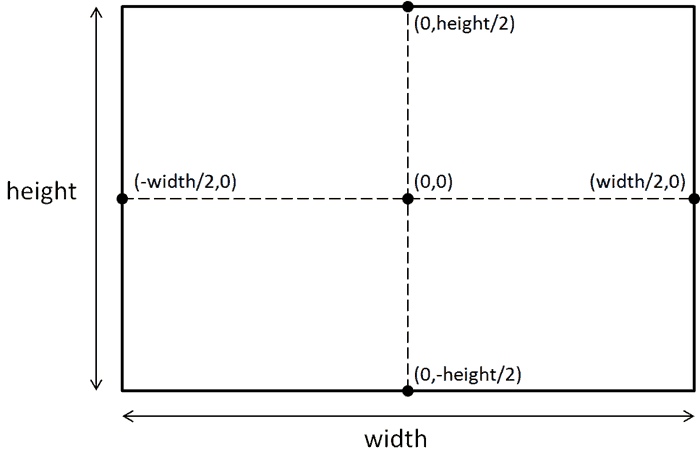
Now, before we get into the drawing part, let’s take a quick refresher on how the coordinate system works in Elm (when you’re working with a collage at least).

Here, (0, 0) is at the centre of the collage. For every object, its position is also determined by its centre point.
This coordinate system works great in some cases, but having been used to most other coordinate systems (that places (0, 0) at the top-left corner) this can take a while to get used to.
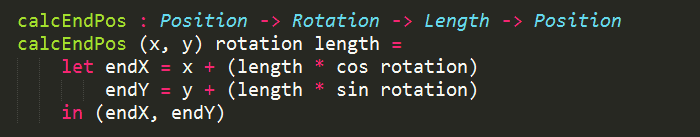
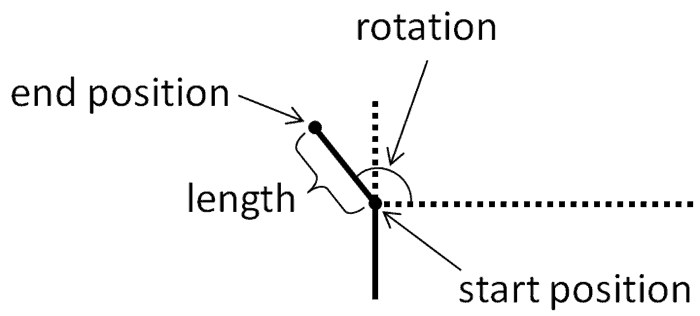
Next, let’s add another helper function that takes the current position of the path, and work out the next position based on the rotation angle (in radians) and the length of the new segment.


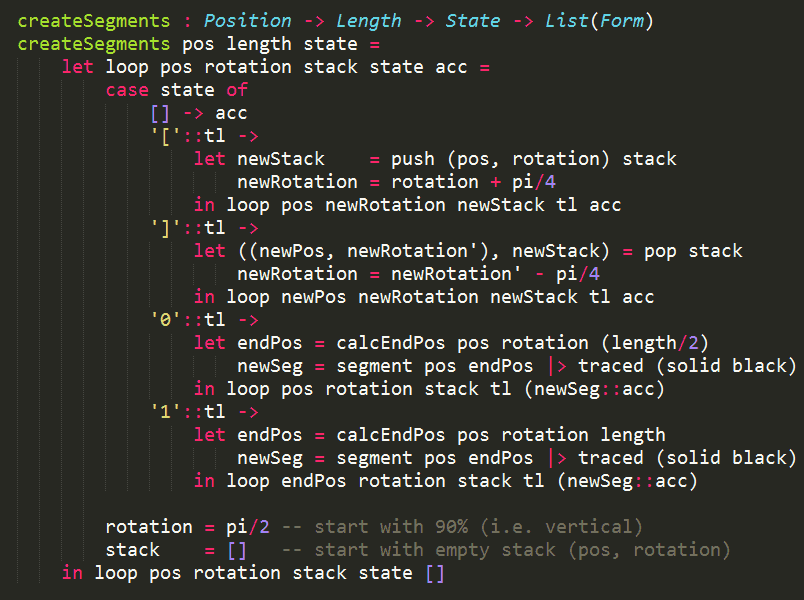
Next, let’s add a createSegments function that takes in:
- the starting position (at the base of the tree);
- the length of a line segment not ending in a leaf, with the assumption that line segments ending in a leaf is half as long;
- the current state of the tree
and returns a list of line segments.

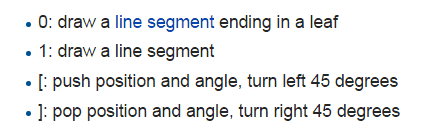
The above code is a pretty literal translation of the instructions:

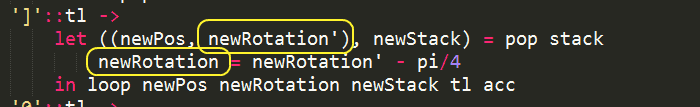
However, for those of you coming from F#, you might notice that I used newRotation’ when popping from the stack, but then used newRotation on the next line:

This is because shadowing is not allowed in Elm.
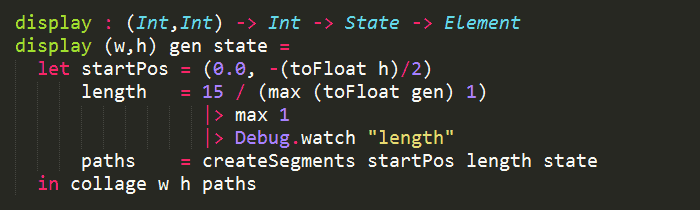
All that is left to do now, is to collect the line segments and put them inside a collage that covers the entire window.

As I experimented with a number of length settings it became clear that the length really needs to change along with the generations.
I thought of two approaches:
- use a simple formula to calculate the length based on a baseline value and the current generation number;
- use the same length throughout, then scale the whole tree back to fit into collage
In the end, I opted for the first approach for simplicity and for this example it works sufficiently well.
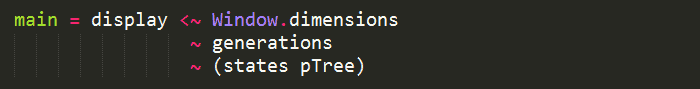
Finally, to tie everything together:

Live Demo (here)
Use LEFT and RIGHT arrow keys to evolve/devolve the L-System.
Source Code (here)
Next : Cantor Dust
Links
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.

Pingback: Elm – fun with L-System (Part 3) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 6) | theburningmonk.com