
Yan Cui
I help clients go faster for less using serverless technologies.
This article is brought to you by

The real-time data platform that empowers developers to build innovative products faster and more reliably than ever before.
Series:
- Algae
- Pythagoras Tree
- Cantor Dust
- Koch Curve
- Sierpinski Triangle (this)
- Dragon Curve
- Fractal Plant
Last time out we implemented the Koch Curve example from the L-System wikipedia page. Now, let’s continue our journey and see how we can implement the Sierpinski Triangle example in Elm.
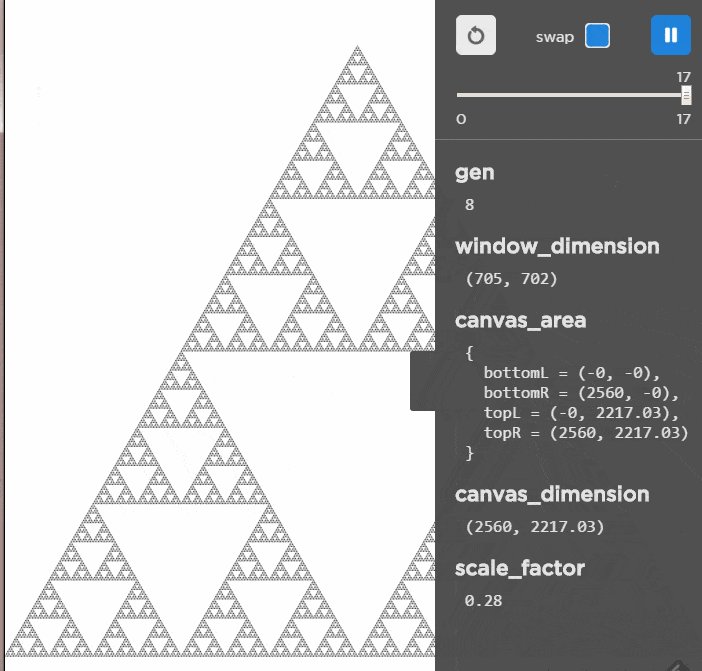
Example 5 : Sierpinski Triangle
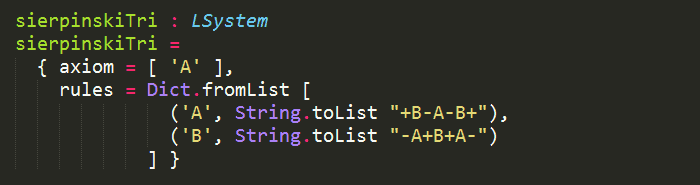
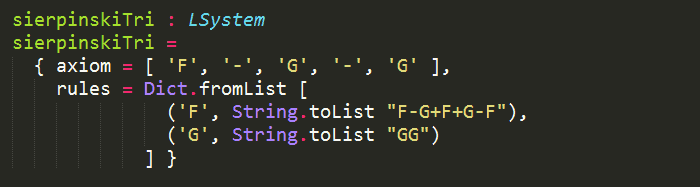
First, let’s define our L-System:

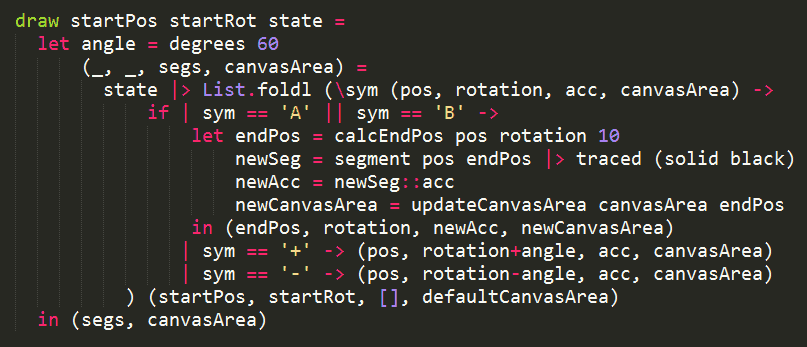
Since we have done a lot of the heavy lifting in the last post (recall the Path module we created), we actually don’t have much to do here.

The only thing of interest here is that both ‘A’ and ‘B’ mean “draw forward”, but need to be represented different for the growth rules.
As far as I know, (please correct me in the comments if I’m wrong about this) there is no way to handle both symbols using case..of here, e.g.
case sym of
‘A’ | ‘B’ –> …
similar to how one would do in F#:
match sym of
| ‘A’ | ‘B’ –> …
| ‘+’ –> …
| ‘–‘ –> …
Hence why I opted for a multi-way if statement here instead.
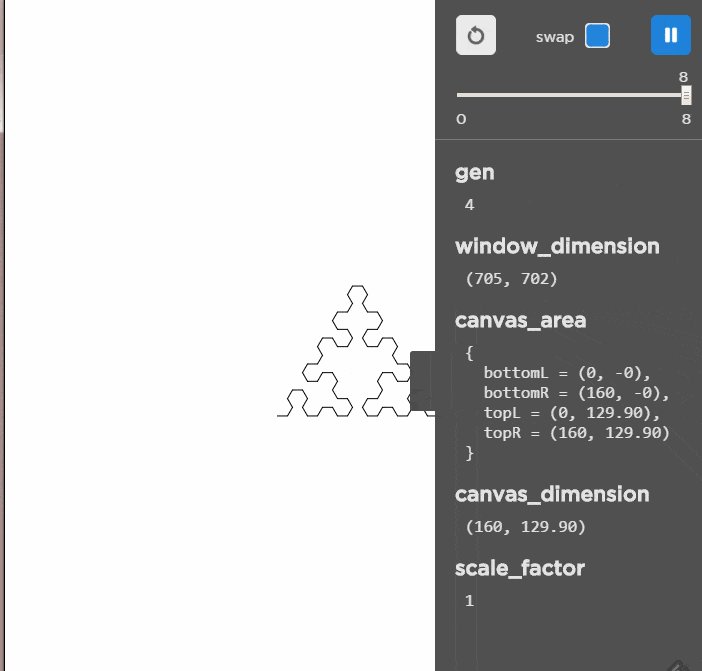
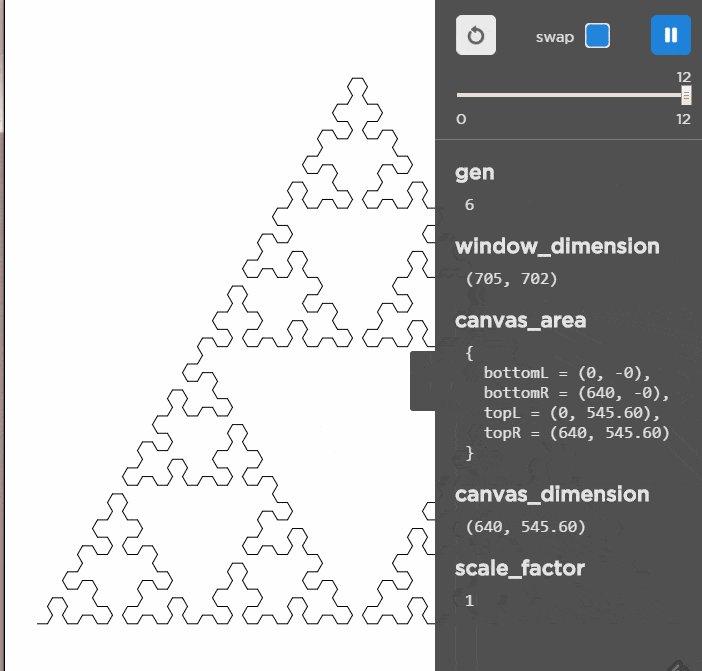
Here’s how it looks, feel free to try it out yourself via the live demo links below.

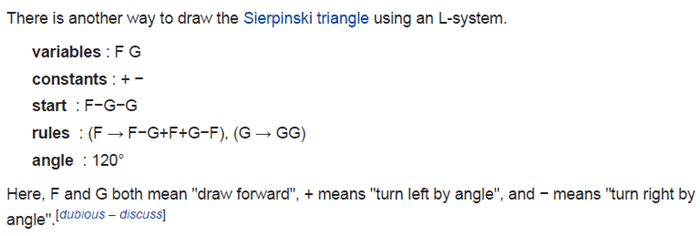
But wait, the L-System wikipedia page also mentions a second way to draw the Sierpinski Triangle:

So, let’s implemented this as well, as v2.

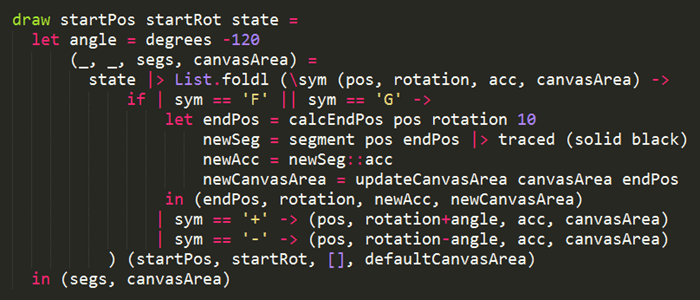
When I used the suggested 120 degrees, I got an upside-down triangle. So instead, I used –120 degrees here:

Yup, it’s basically a carbon copy of the first version, except for a different value for angle plus different symbols.
Why are the examples not consistent with the choice of symbols for “draw forward”? One wonders…
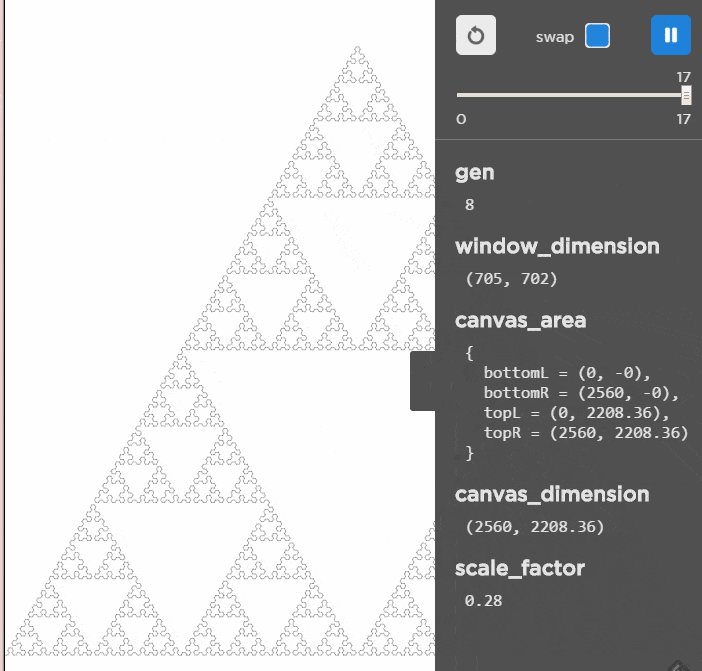
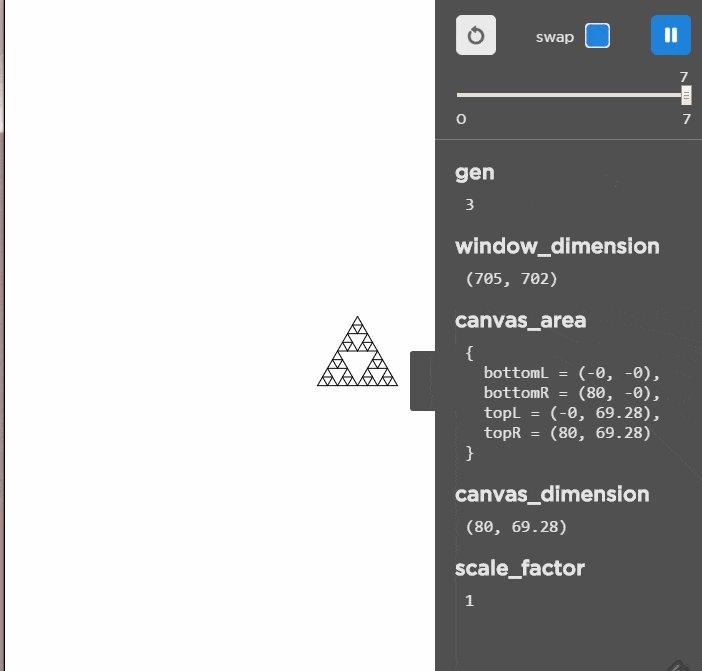
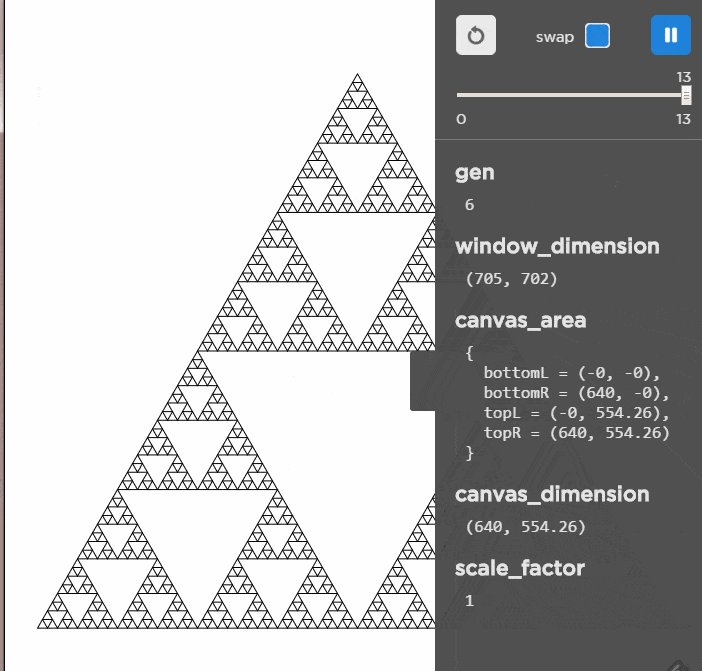
Anyhow, here’s how it looks, which you can also try out via the live demo links below.

Live Demo (here, here)
Use LEFT and RIGHT arrow keys to evolve/devolve the L-System.
Source Code (here, here)
Next : Dragon Curve
Links
Whenever you’re ready, here are 4 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- Do you want to know how to test serverless architectures with a fast dev & test loop? Check out my latest course, Testing Serverless Architectures and learn the smart way to test serverless.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.
Pingback: Elm – fun with L-System (Part 4) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 2) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 1) | theburningmonk.com