
Yan Cui
I help clients go faster for less using serverless technologies.
Series:
- Algae
- Pythagoras Tree
- Cantor Dust
- Koch Curve (this)
- Sierpinski Triangle
- Dragon Curve
- Fractal Plant
Last time out we implemented the Cantor Dust example from the L-System wikipedia page. Now, let’s continue our journey and see how we can implement the Koch Curve example in Elm.
Example 4 : Koch Curve
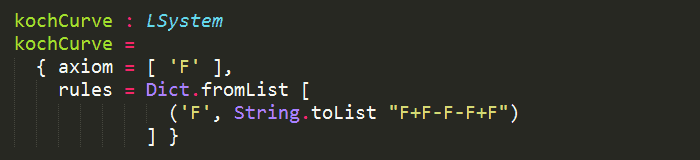
Once again, we will start by defining our L-System:

From here, there are a lot of similarities with our implementation for Part 2, so time for a minor refactor!
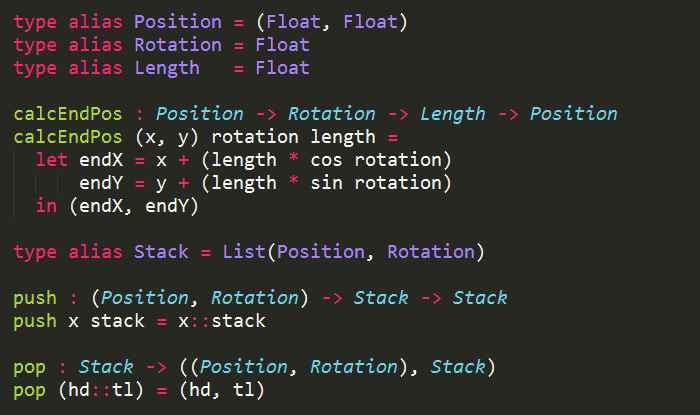
We’ll add a shared Path module, and move the common abstractions and helper functions there:

Over the course of the series, we’ll add to this common module to help handle other aspects of drawing our L-Systems.
For the Koch Curve, the only thing we really need to implement is the display function to handle ‘F’, ‘–’ and ‘+’:
“Here, F means “draw forward”, + means “turn left 90 degrees”, and – means “turn right 90 degrees”..”
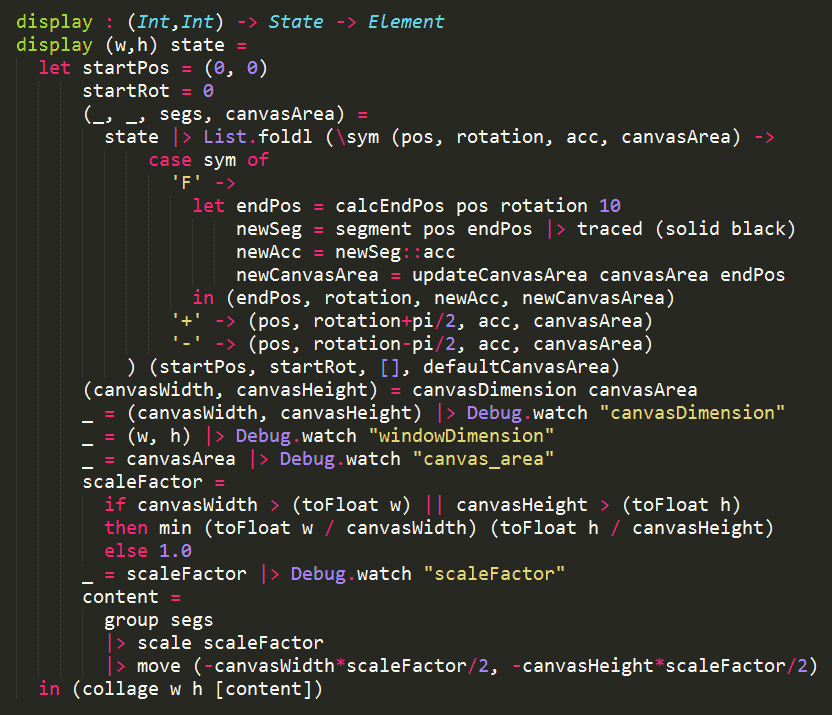
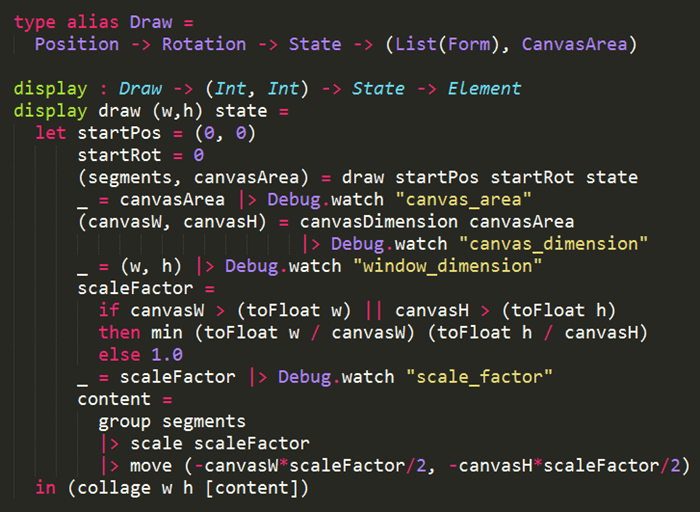
So this was what I ended up with as a 1st pass:

OK, so that was a lot of code to digest, so let’s break it down a bit.
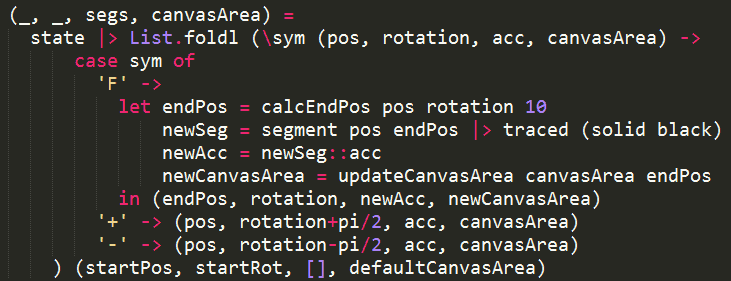
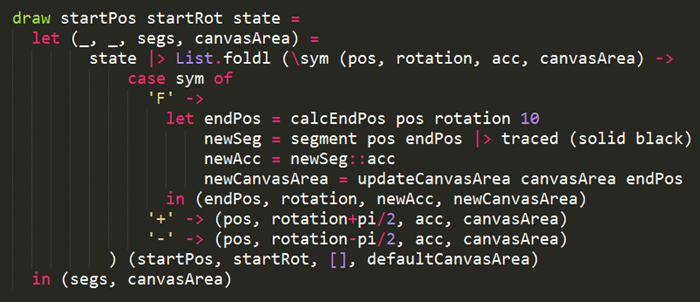
The most important bit of code is here:

where we implemented the logic for:
- ‘F’ : draw a line segment
- ‘–‘ : turn left 90 degrees
- ‘+’ : turn right 90 degrees
in a left fold over the current state, using the starting position (0, 0) and rotation angle 0 (radians).
But, what’s this canvasArea that’s passed along?
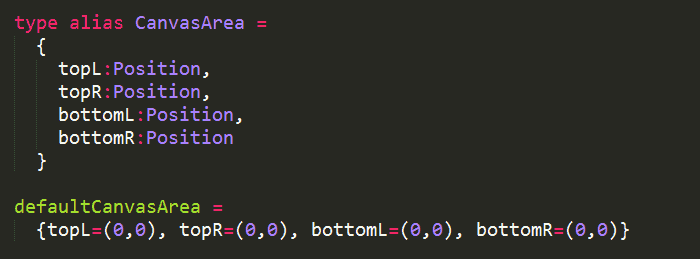
Aha, good, you caught me! I’ve secretly added a little something to the Path module:

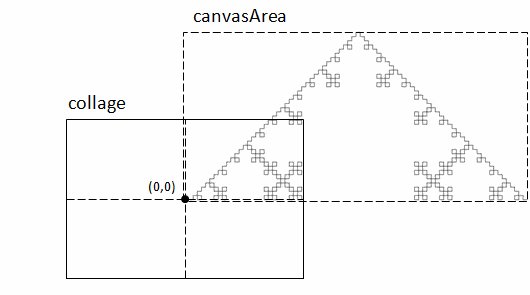
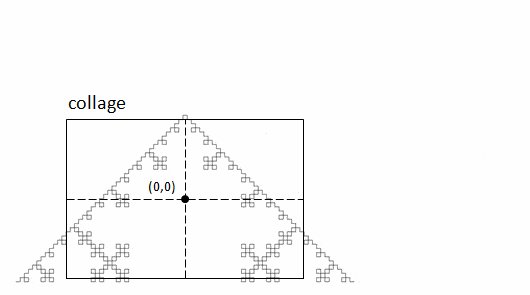
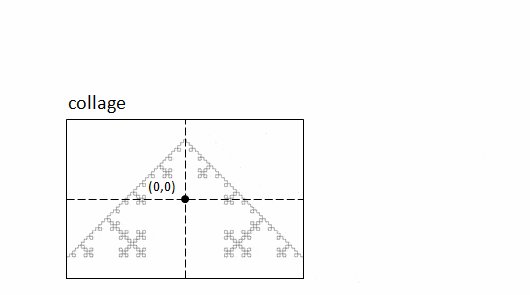
These are to help me track the area that has been drawn on so that I can use this information to scale down and move the completed path later on so that it fits inside the collage and is centred.

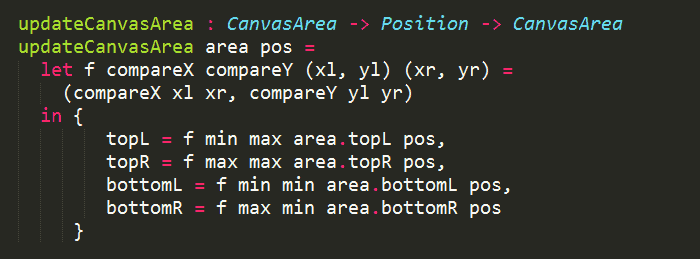
Whenever a new segment has been added the ending position is used to expand the canvas area:

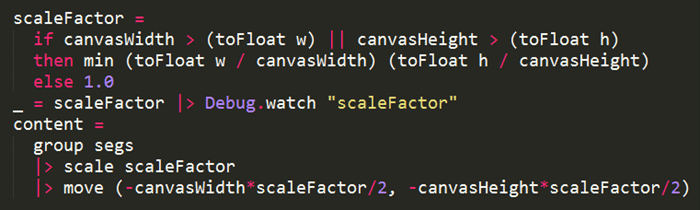
At the end, we work out the scale factor, and move the path to the centre of the collage:

As it turns out, much of what’s in the display function is the same across most of the examples, so let’s refactor and move it into the Path module:

and our Koch Curve implementation becomes much simpler:

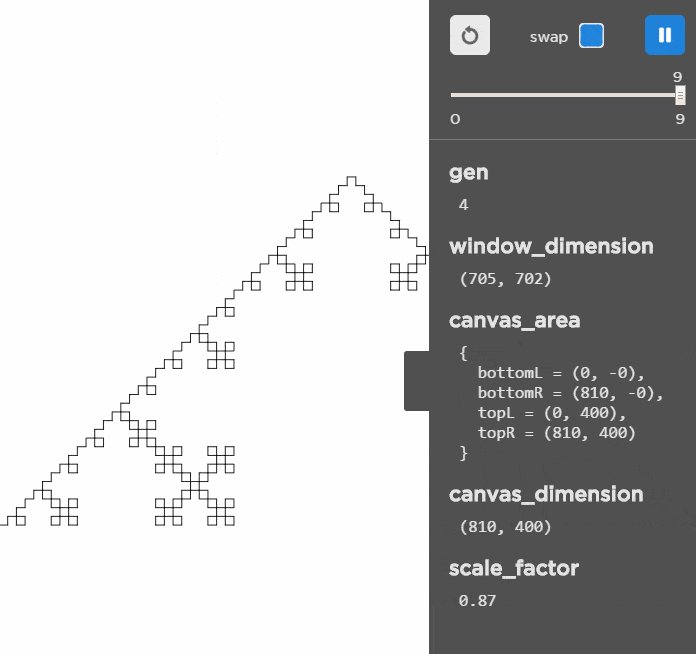
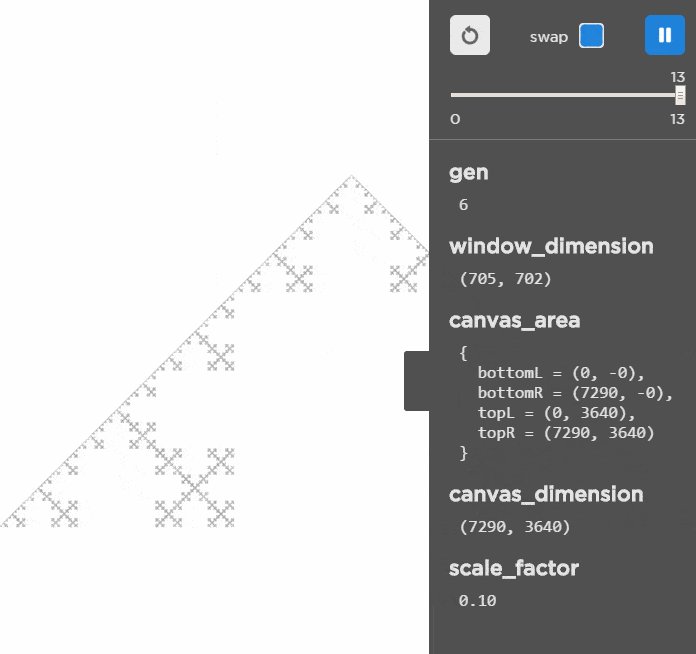
Running this example in Elm Reactor I can get the demo to gen 6, before the rendering time starts to go up noticeably.

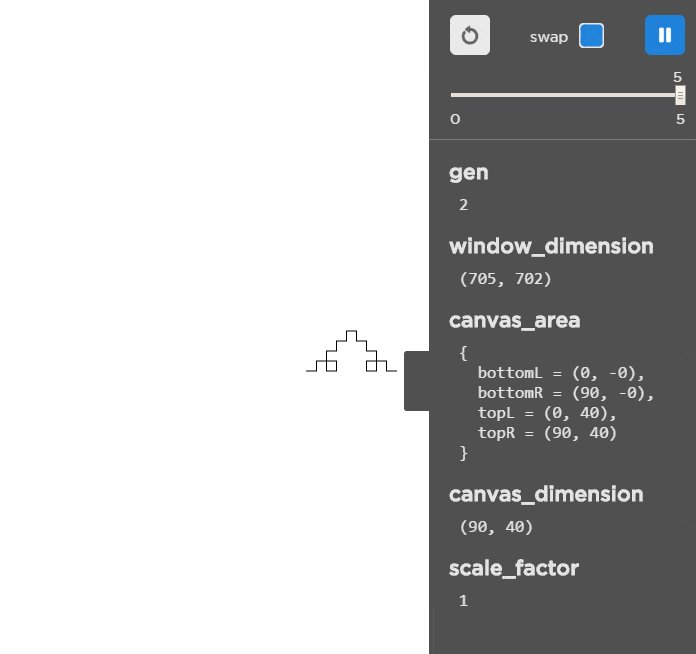
Live Demo (here)
Use LEFT and RIGHT arrow keys to evolve/devolve the L-System.
Source Code (here)
Next : Sierpinski Triangle
Links
Whenever you’re ready, here are 3 ways I can help you:
- Production-Ready Serverless: Join 20+ AWS Heroes & Community Builders and 1000+ other students in levelling up your serverless game. This is your one-stop shop for quickly levelling up your serverless skills.
- I help clients launch product ideas, improve their development processes and upskill their teams. If you’d like to work together, then let’s get in touch.
- Join my community on Discord, ask questions, and join the discussion on all things AWS and Serverless.

Pingback: Elm – fun with L-System (Part 1) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 2) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 7) | theburningmonk.com
Pingback: Elm – fun with L-System (Part 3) | theburningmonk.com